Diferencia entre revisiones de «EgContainerEditor»
(→Analizando la información del objeto) |
(→Analizando la información del objeto) |
||
| Línea 100: | Línea 100: | ||
</center> | </center> | ||
| − | <p>El resto de las pestañas que aparezcan, se corresponderán con los formularios declarados en el objeto. Habrá tantas pestañas como formularios existan en la definición de la clase del objeto. Para visualizar las secciones y campos de un formulario se picará en la pestaña correspondiente. Una vez tenemos visible la información, el formato habitual de los campos es '''nombre_del_campo=valor'''. Si no se le ha asignado ningún valor al campo, el formato será '''nombre_del_campo='''. No obstante, hay ciertos campos que por su estructura o información tienen un formato diferente. Nos referimos a los campos de timbre, firma, tabla, memo, moneda, vínculo y lista de comprobación. Además las secciones contenidas en los formularios tienen también su particular formato de representación en el egContainerEditor. Veamos | + | <p>El resto de las pestañas que aparezcan, se corresponderán con los formularios declarados en el objeto. Habrá tantas pestañas como formularios existan en la definición de la clase del objeto. Para visualizar las secciones y campos de un formulario se picará en la pestaña correspondiente. Una vez tenemos visible la información, el formato habitual de los campos es '''nombre_del_campo=valor'''. Si no se le ha asignado ningún valor al campo, el formato será '''nombre_del_campo='''. No obstante, hay ciertos campos que por su estructura o información tienen un formato diferente. Nos referimos a los campos de timbre, firma, tabla, memo, moneda, vínculo y lista de comprobación. Además las secciones contenidas en los formularios tienen también su particular formato de representación en el egContainerEditor. Veamos las siguientes imágenes para ver un ejemplo de cada uno de ellos:</p> |
<center> | <center> | ||
{| | {| | ||
| − | |align="center" |[[Imagen:egCE_013.jpg| | + | |align="center" |[[Imagen:egCE_013.jpg|thumb|250px|Ejemplo de campo memo, timbre, lista de comprobación, vínculo y tabla.]] |
|} | |} | ||
</center> | </center> | ||
| Línea 110: | Línea 110: | ||
<center> | <center> | ||
{| | {| | ||
| − | |align="center" |[[Imagen:egCE_014.jpg| | + | |align="center" |[[Imagen:egCE_014.jpg|thumb|250px|Ejemplo de campo firma y moneda.]] |
|} | |} | ||
</center> | </center> | ||
Revisión del 13:36 3 jun 2009
Dentro de la plataforma egeasy, existe una herramienta llamada egContainerEditor, que permite la edición de aquellos objetos creados en un centro. El uso de esta herramienta está destinado a los desarrolladores que necesitan una herramienta rápida para acceder a la información de un objeto, ya que ésta se encuentra almacenada en un campo binario y no es posible conocerla accediendo a la base de datos.
En el siguiente tutorial, explicaremos las funciones que ofrece esta herramienta, utilizando ejemplos gráficos que hagan hincapié en la interfaz del programa.
Contenido
Configurar un centro en egContainerEditor
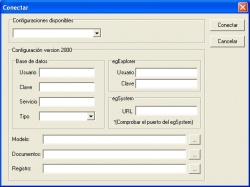
Cuando ejecutamos la aplicación, aparecerá una ventana de inicio que nos permitirá introducir todos aquellos datos necesarios para acceder a los objetos del centro. La ventana es la siguiente:

|
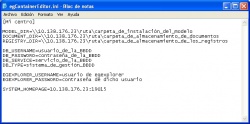
Como vemos, tendremos que introducir los datos de la base de datos que utiliza el centro, además de otros datos relacionados con el usuario, el puerto de conexión al egSystem o los directorios del diccionario, registro y almacenamiento de documentos. No obstante, cuando se utiliza esta aplicación con frecuencia, realizar esta operación una y otra vez puede resultar bastante pesado. Para evitar esto, existe un fichero llamado egContainerEditor.ini que se encuentra en el mismo directorio que el ejecutable, que nos permitirá introducir los datos de un centro, etiquetándolos, de forma que al seleccionar esa etiqueta en el desplegable Configuraciones disponibles se cargarán los datos del centro. Para ello, la información introducida en el fichero .ini ha de tener el siguiente formato:

|
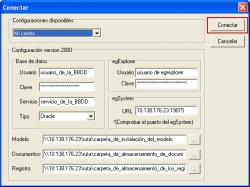
Por tanto, si abrimos nuevamente el egContainerEditor, nos aparecerá la etiqueta Mi centro, la seleccionamos y veremos que los datos se cargarán. Haremos click en el botón Conectar para acceder a la aplicación:

|
Interfaz de egContainerEditor
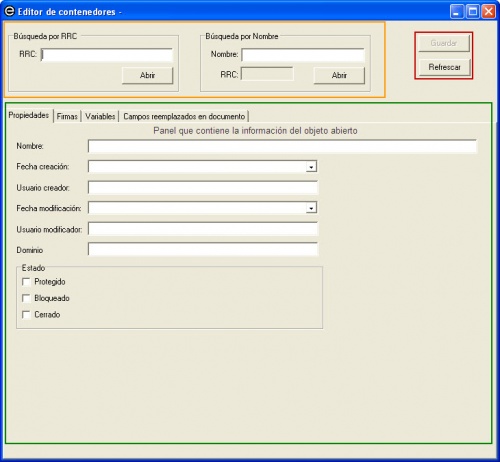
Antes de explicar el funcionamiento del programa, echemos un vistazo a su interfaz:

|
Podríamos dividir la interfaz en tres secciones: una para abrir el objeto (bien sea por RRC o Nombre), otra donde es muestra la información contenida en el objeto (con varias pestañas), y dos botones, uno para actualizar la información del objeto y otro para guardar la información en caso de modificación. Como hemos podido ver, es una interfaz bastante sencilla.
Abrir un objeto
Para abrir un objeto tenemos dos opciones: abrirlo mediante el RRC del objeto, o bien con el nombre del objeto. Si lo abrimos mediante el RRC, no habrá ningún conflicto, ya que los RRC son únicos, pero, en caso de abrirlo mediante el nombre del objeto, puede haber algún conflicto, ya que suele ser habitual que objetos de un mismo tipo tengan el mismo nombre. En ese caso, el egContainerEditor mostrará el objeto con menor RRC:
Analizando la información del objeto
Una vez hemos abierto el objeto, se cargará la información en el panel inferior del programa. La información a mostrar se organizará mediante pestañas. Para todo objeto abierto, siempre existirán las pestañas Propiedades, Firmas y Variables.
En la pestaña Propiedades se mostrarán los valores de las siguientes propiedades:
- Nombre: nombre del objeto.
- Fecha creación: fecha en la cual se creó el objeto.
- Usuario creador: usuario que creó el objeto. El formato de este campo es RRC@DRC@Nombre_del_usuario_creador.
- Fecha modificación: fecha de la última modificación del objeto. El formato de este campo es DD/MM/AA HH:MM.
- Usuario modificar: usuario que realizó la última modificación. El formato de este campo es igual que el usuario creador, RRC@DRC@Nombre_del_usuario_modificador.
- Dominio: este campo determina en qué colección está contenido el objeto. El formato es RRC_del_objeto/DRC_de_la_colección
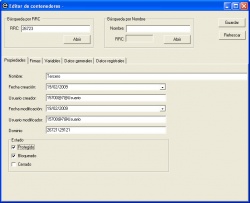
También vemos que existe una sección llamada Estado que contiene las casillas Protegido, Bloqueado y Cerrado. Las casillas Protegido y Bloqueado no tienen a día de hoy ninguna diferencia entre sí, si alguna de ellas está marcada, el objeto no se podrá editar. En cuanto a la propiedad Cerrado, simplemente comentar que a día de hoy está en desuso. Veamos a continuación un ejemplo:

|
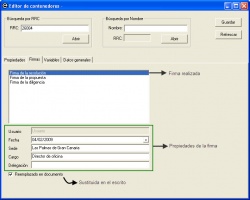
En la pestaña Firmas se mostrará una lista con todos aquellos campos de tipo firma existentes en el objeto. Si alguno de ellos ha sido firmado, al seleccionarlo aparecerán en la parte inferior las propiedades de dicha firma. Dichas propiedades son las siguientes:
- Usuario: usuario que realizó la firma. No es editable
- Fecha: fecha de realización de la firma.
- Sede: sede del usuario.
- Cargo: cargo del usuario.
- Delegación: delegación a la que pertenece el usuario.
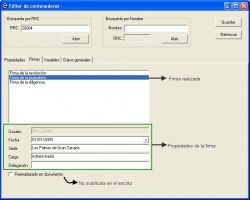
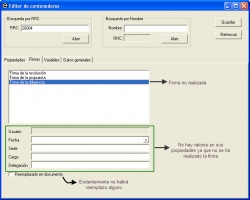
Además de estas propiedades, existe una casilla llamada Reemplazado en documento, que podrá estar activada o no para cada una de las firmas. Si está activada querrá decir que la firma ha sido sustituída por su marca en el escrito que le corresponda. A continuación, veremos un ejemplo en el que un objeto contiene varias firmas y como hemos explicado, podremos comprobar el estado de cada una de ellas:

|

|

|
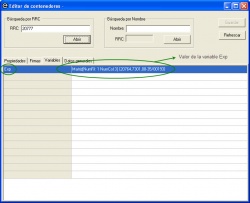
En las pestaña Variables se mostrarán las variables utilizadas por el objeto con su respectivo valor:

|
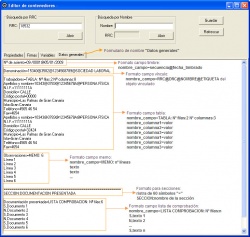
El resto de las pestañas que aparezcan, se corresponderán con los formularios declarados en el objeto. Habrá tantas pestañas como formularios existan en la definición de la clase del objeto. Para visualizar las secciones y campos de un formulario se picará en la pestaña correspondiente. Una vez tenemos visible la información, el formato habitual de los campos es nombre_del_campo=valor. Si no se le ha asignado ningún valor al campo, el formato será nombre_del_campo=. No obstante, hay ciertos campos que por su estructura o información tienen un formato diferente. Nos referimos a los campos de timbre, firma, tabla, memo, moneda, vínculo y lista de comprobación. Además las secciones contenidas en los formularios tienen también su particular formato de representación en el egContainerEditor. Veamos las siguientes imágenes para ver un ejemplo de cada uno de ellos: